このサイトはHugoを使ってangels-ladderというテーマを利用させてもらっているのだが、そのテーマで採用しているスタイルシートのRESPONSIVE GRID SYSTEMにはForm類のスタイルが無い。
まあ無かったら無かったでも余り困らないし、必要になったとき適当なスタイリングをあてれば良いのだけど、実際にスタイルを当てようとするとやはり面倒。もうBootstrapでも良いかななんても想ったけど、やっぱり軽いフレームワークを使っちゃうともう元には戻れない。
ということで、フォーム周りだけをスタイリングしてくれるフレームワークを探してみたのだがあまり良いのが見つからない。あったとしても最終更新は2Yearsとかいうのがほとんど。
こうなったらこのテーマを参考に一から作りなおしになっても仕方ないかと思いながら、なるべくミニマムなフレームワークを探してみてたどり着いたのがこのSpectre.css 。
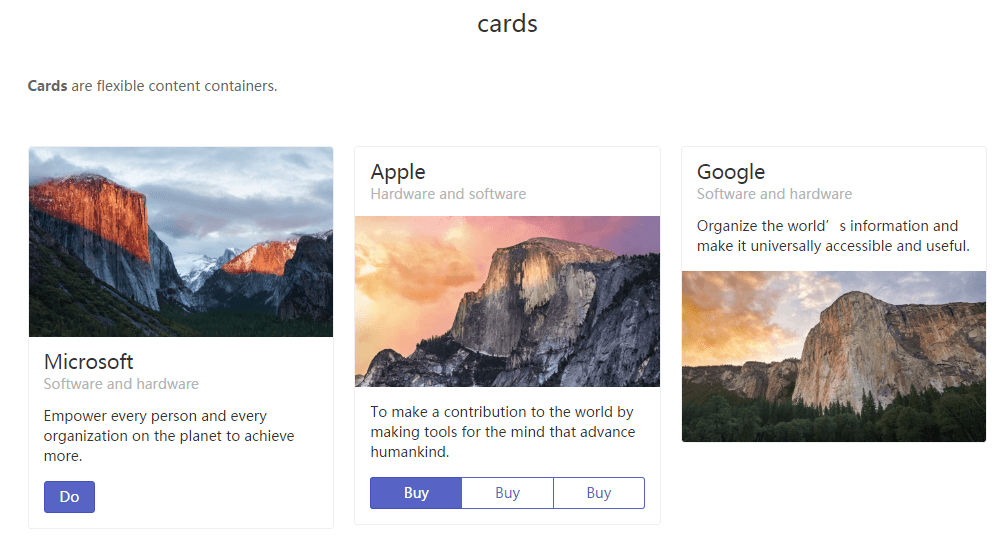
依存関係もないのに28kbと軽量な上に結構豊富なコンポーネントがそろっていて、Bootstrap4から付いてくるというまだアルファ段階のCardUIも今から使えるという現在も開発が続いている安心のプロダクト。

Floatでのカラム制御しか使ったことがなかったので、Flexでの次の行送り設定とかに手こずったけど、それが分かってからはなかなか手に馴染む。
GitHubで公開されたのが3月なのでまだまだ若い感じだが、それでいてこの完成度の高さ。これから流行っていくんじゃないかな。